Essepage
브라우저에서 바로, 웹사이트를 만들어 공개하세요
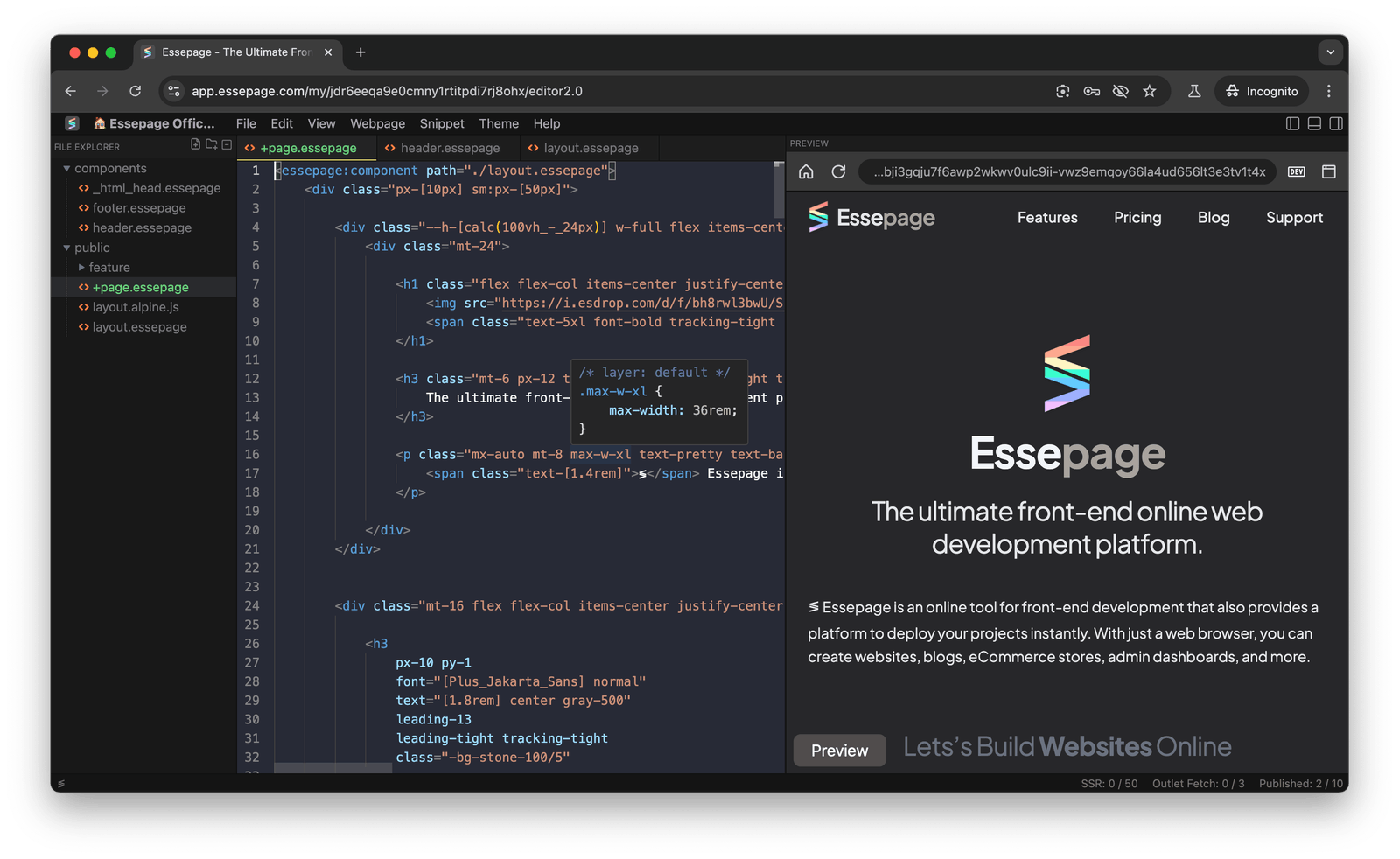
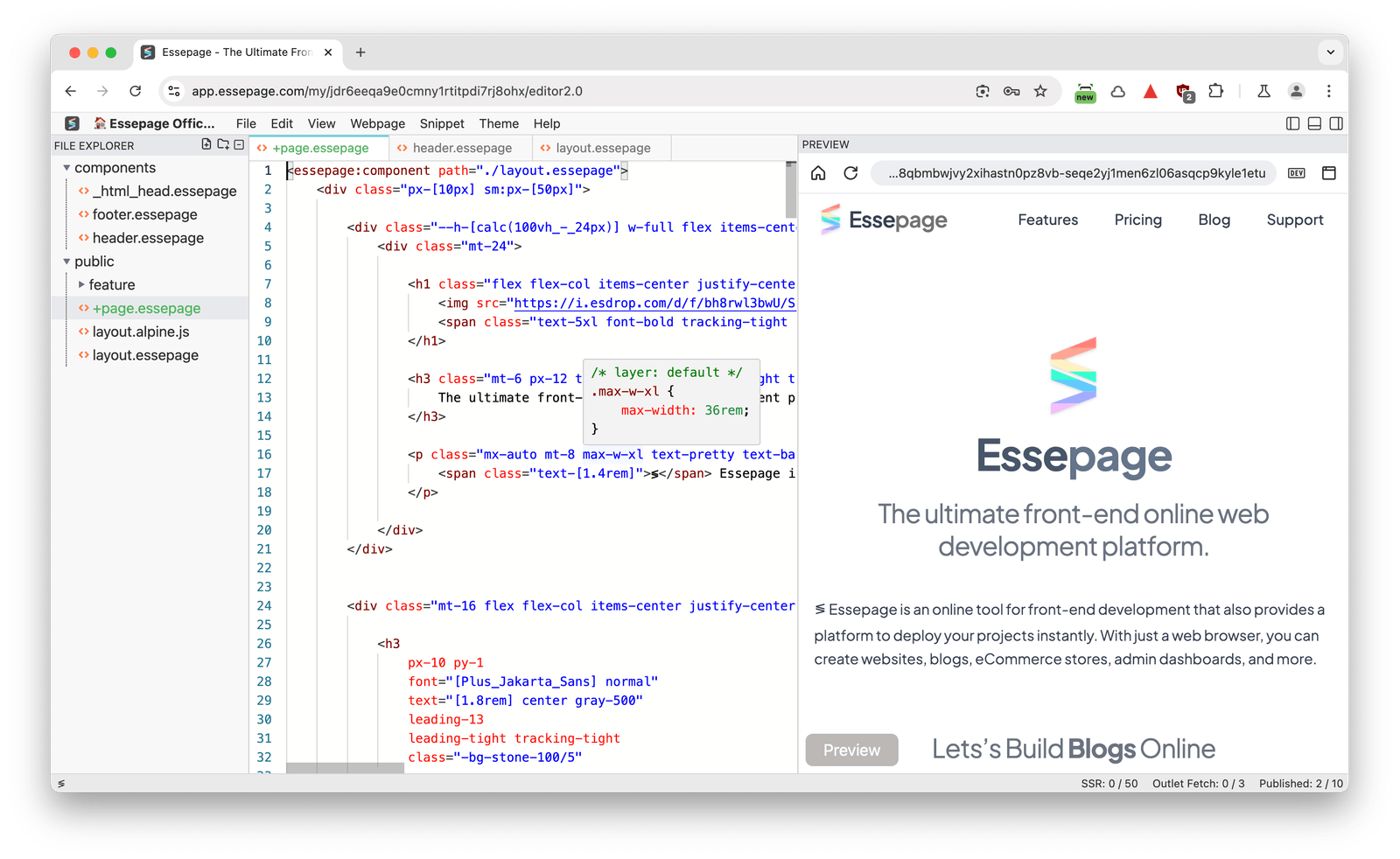
복잡한 설정은 잊고, 바로 제작을 시작하세요. Essepage는 여러분의 브라우저를 코딩, 미리보기, 발행까지 즉시 가능한 완전한 웹 개발 환경으로 바꿔줍니다.

🚀
엄청난 개발 속도
컴포넌트, 라이브 프리뷰, 아티클 페이지, 다국어 시스템 등 빠른 개발을 서포트하는 기능이 준비되어 있습니다.
🧑💻
브라우저에서 코딩
웹서핑만하던 브라우저가 웹개발툴로 멋지게 변신! 앱을 설치할 필요도 복잡한 개발환경 설정도 필요없습니다.
💾
저장하면 업로드 완료
작업하던 코드를 저장하면 즉시 서버에 업로드 됩니다. 번거로운 FTP업로드는 더이상 필요없습니다.
⚡️
간단한 배포
작업 후 적용하기 메뉴를 클릭하기만 하면 페이지가 공개됩니다.